This is a list of useful Drupal modules I’ve used (or plan to), with notes.
I’ll keep it updated:
https://drupal.wturrell.co.uk/module_list
Update: Nov 2018 – I’ve given this an overhaul recently and there are currently 91 modules listed.
Web developer.
Blog default.
This is a list of useful Drupal modules I’ve used (or plan to), with notes.
I’ll keep it updated:
https://drupal.wturrell.co.uk/module_list
Update: Nov 2018 – I’ve given this an overhaul recently and there are currently 91 modules listed.
This extension lets you add define URLs using a regular expression, and have Chrome (or Opera) colourise the favicon in a colour of your choice.
Ideal for reducing the chance you’ll get your dev, staging and production servers mixed up.
Say you’re editing a CSV file in a table (Edit as table)
Be aware that for Drupal, when testing patches from the core issues queue, you can only use the git apply command on the main repository:
https://git.drupal.org/project/drupal.git (browse code)
(i.e. choose 8.2.x or 8.3.x according to issue )
and not on drupal-composer/drupal-project (e.g. a DrupalVM install)
This is logical, the commit IDs in the .patch file simply can’t be found in that repo, so git skips them. Instead you should use:
patch -p1 < example.patch
…as described here. (You still use -R to reverse it.)
What’s less helpful is git apply will give you no warning there’s a problem – you’ll run the command, see [ok] but no other output, as though it had worked.
Likewise using any of these switches won’t print anything to the screen:
--verbose --summary --check
Annoying, the instructions for --check imply it might tell you:
Instead of applying the patch, see if the patch is applicable to the current working tree and/or the index file and detects errors. Turns off “apply”.
(See also)
git diff to check the files have actually been altereddrush cr too to reset cache/UI etc. before testingIn case you’ve recently installed a new site and wondered why the Drupal Console site:mode command – which lets you switch between development and production settings for caching etc – isn’t working…
Command "site:mode", is not a valid command name.
…it’s been temporarily removed from v1.0.0-rc12 due to problems.
Useful advice which very few sites seems to be following.
Reminder: there’s a Disable option in each Operations menu on admin/structure/views and that page is grouped into Enabled and Disabled sections.
So look for ‘Front Page’ (which includes the /node view) and click Operations, Disable.
updated Sat 11 Feb 2017

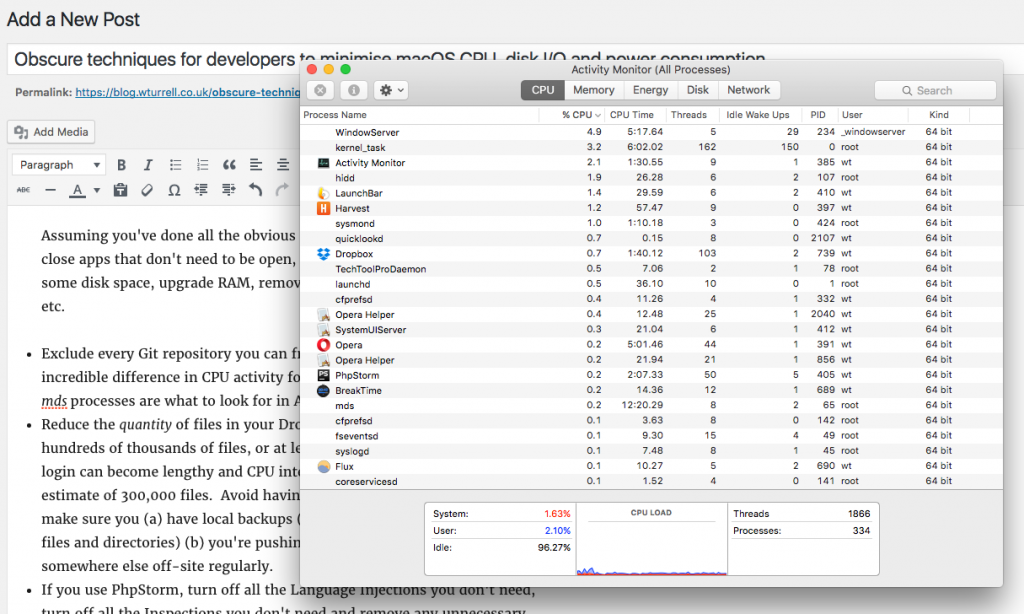
Assuming you’ve done all the obvious things, e.g.: remove unwanted apps, close apps that don’t need to be open, remove System Preference pane based apps you can do without, tidy the Login Items list, free up sufficient disk space, upgrade RAM, remove unnecessary browser extensions etc.
(P.S. I’m still using El Capitan 10.11.6 and have no plans to upgrade for several months.)
$ sysctl -n vm.loadavg
{ 1.29 1.38 1.45 }
If you think the Mac load average seems high compared to Linux, here’s an explanation of how it’s calculated. The CPU idle % is a more useful measure of how loaded your system is (the above measurement was taken with 97% idle CPU).
(NB: this post refers to Drupal 8)
You may see an error like this if you’re developing a theme with caching disabled and twig.config.auto_reload on, and you’ve just removed a template from a subtheme:
Twig_Error_Loader: Template “themes/custom/test/templates/field–node–title.html.twig” is not defined (Drupal\Core\Template\Loader\ThemeRegistryLoader: Unable to find template “themes/custom/test/templates/field–node–title.html.twig” in the Drupal theme registry.)
To get rid of this you need to clear the theme-registry , until you do that it won’t correctly fall back to the equivalent file in your base theme.
Similarly, if you add if you add an extra template to a subtheme, Drupal will ignore it and continue to use the base theme until the theme-registry is cleared. (You won’t get an error, but you’ll wonder why your changes haven’t been reflected.)
To reset it:
drush cc theme-registry
or:
drush cr
The latter is less precise and takes longer to run, but is quicker to type the first time. Or you can use drush cc and pick the number the menu.
Note this happens (for me) regardless of whether twig.config.cache is true/false or whether the dynamic page cache is disabled.
If you are having problems losing the will to live transferring voice memos saved on your iPhone using iTunes in iOS10, I would suggest you give up following tutorials and fiddling with the sync settings and just get a program called iMazing – you plug the phone in, go to Voice Memos, shade the ones you want, click Export, and choose a directory you want to save them in. (They remain on the phone.)
(There’s a free trial and you can either buy it directly – £35, or it’s in the new SetApp monthly maOS app subscription, which is $10/month but is also in a free-beta period until the end of January 2017.)
I’m blogging this because the user interface in different parts of iOS isn’t consistent so it’s not immediately obvious how to do it.
Supposing you receive a spam/unwanted text from a particular number (a full number or shortcode, doesn’t matter.)
– open Messages and view the conversation
– Click the (i) symbol in top right corner
– Click phone number on following screen (not the icons, to the left of the screen where the actual number is, you may not think it’s clickable but it is)
– The next screen will have a Block this caller link at the bottom
This is confusing because there are other ways to bring up a similar screen but without the Block option at the bottom.
Tested in iOS 10.1 and 10.2