Rather an old book in computing terms (published 1999), but the advice is still very relevant. Easy to go back and revise once you’ve finished – chapters are thoroughly indexed, there are tips, a quick reference card and checklists.
Category: Blog
Blog default.
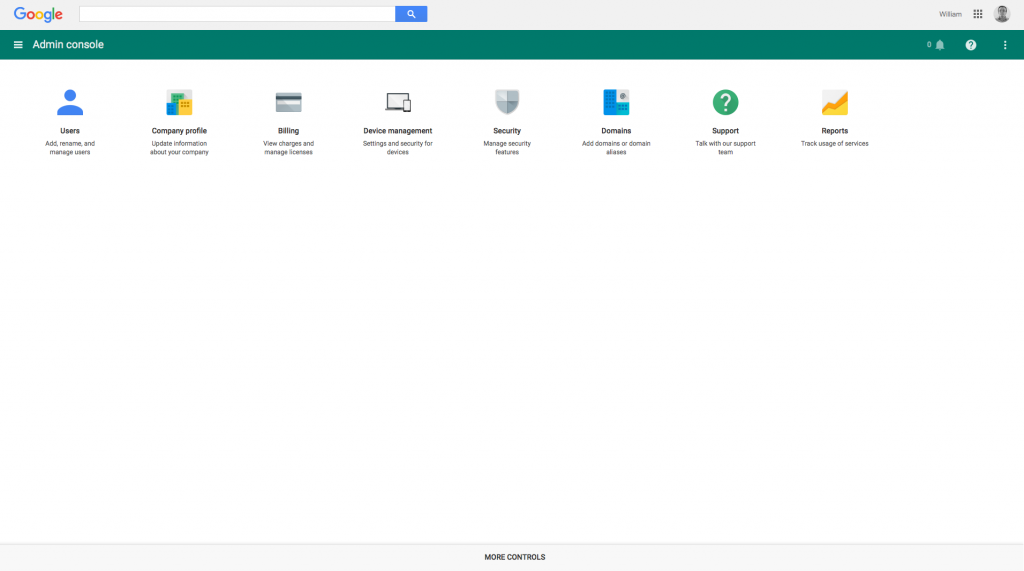
Missing Google Apps admin console menu items
…or how did anyone approve this design?
This graphic may help if you’re trying to setup a Gmail DKIM key using this instruction and having thoroughly searched all the icons, the handburger menu and the thing with 3-vertical dots on the right…
Sign into your Google Apps Admin console, then select Apps -> Google Apps -> Gmail -> Authenticate email
Here we are, all signed in. So where is Apps? (click to zoom in)
Give up?
Continue reading “Missing Google Apps admin console menu items”
Can’t get Exim4 to DKIM sign outgoing mail?
DKIM isn’t too hard to setup, but there’s a crucial typo in several tutorials – including this otherwise excellent one for Debian – which may leave you scratching your head to as why the header with the signature is missing from your outgoing emails (and with no error messages in Exim’s log.)
Wrong:
DKIM_FILE = /etc/exim4/dkim/example.com-private.pem
Right:
DKIM_PRIVATE_KEY = /etc/exim4/dkim/example.com-private.pem
If you look closely in the remote_smtp config, you’ll see which constants it reads in (dkim_private_key = DKIM_PRIVATE_KEY) – but it’s easy to miss. Or to put it another way, the names of the constants used don’t matter, provided code elsewhere in the configuration files is looking for the matching definitions.
Other tips:
On Debian, when you run sudo update-exim4.conf, the output is written to /var/lib/exim4/config.autogenerated
If something’s not working, check your changes have been copied there.
You can have a situation where all the split config files (the directories under /etc/exim4/conf.d/) exist, but Exim is running in unsplit mode, so only /etc/exim4/exim4.conf.template will actually be read. Run sudo dpkg-reconfigure exim4-config to fix this (or check the db_use_split_config line in /etc/exim4/update-exim4.conf.conf)
Introduction to Let’s Encrypt (and a few tips)
Note: this isn’t a How To or Getting Started guide – be sure to use the official documentation. Updated Sun 25 Mar 2018.
13 May 2016 – see my summary of the latest changes.
Simpler installation process
Let’s Encrypt has been packaged on newer Linux systems – you no longer need to do manual installation. E.g, on Ubuntu 16.04 (Xenial) you can now simply do:
sudo apt-get install letsencrypt
The Certbot installation page prompts you to choose your web server and operating system/version and provides tailored instructions.
What is Let’s Encrypt?
Let’s Encrypt is a free and automated Certificate Authority. Providing you run your own virtual or dedicated Linux server, you can quickly create and renew certificates for any domains (or subdomains) hosted on it.
Why use it (and why use https)?
Let’s Encrypt is completely free, whereas the cheapest certificates I’m aware of are currently £30+VAT per year for a single (sub)domain certificate or £80+VAT/year for a wildcard (*.example.com)
Until now, that’s made it common to avoid using https:// unless absolutely necessary – e.g. you have a customer database. As the old process, described below, often involves clients, it can add the burden of justifying to them why spending the extra money is worthwhile.
Now, you can use TLS (https://) everywhere as standard and take advantage of the features of SPDY and HTTP/2, including faster page loads on mobile and a slight boost in your search ranking. A secure connection also prevents mobile networks or other proxy servers from altering (or breaking) your HTML, changing your cache headers or compressing images.
Getting into the habit of building sites for https:// from the very beginning makes sense as you don’t have to check all your existing pages for insecure content as you do when migrating at a later date – I’d recommend always using a self-signed certificate on your development server.
Once you’re setup and organised – that is, you’ve installed Let’s Encrypt, written and tested a standard set of Apache or Nginx settings and been through the whole process for one domain – adding certificates for subsequent sites is going to take you little more than a minute or so. Renewing them (note Let’s Encrypt certificates only last 90 days) takes just a few seconds.
By contrast, buying certificates the conventional way is tedious and error prone. You must:
- pay (which also generates invoices you have to enter as part of your book-keeping)
- generate and upload a CSR
- (at a minimum) verify an email address on the domain name (which often involves other people and testing mailboxes in advance)
- wait for approval and certificate generation (delays of an hour or two are common whenever I do it)
- manually copy and paste your certificate
- identify the correct intermediate certificate and add it to your bundle
- install everything on the sever, check the configuration, reload and hope for the best
Browser support
At the time of writing, Let’s Encrypt is still technically in beta.
Until now, certificates haven’t worked in Windows XP, but this should be resolved by late March 2016. Because of that there are some sites I’ve not migrated from paid certificates yet, and some where I’ve only forced https:// for the admin pages. For what it’s worth, my approach has been to check analytics data for existing sites but generally just go ahead with new ones – fortunately this won’t be a problem for much longer.
Tips and Troubleshooting
Minimising downtime, keep your existing server running
Originally, it was necessary to use the Let’s Encrypt standalone webserver to generate or renew certificates, which meant turning your existing server off temporarily to free up the port.
This is no longer the the case. The webroot plugin creates a hidden .well_known directory in your docroot and places static files there as part of an ACME challenge to confirm ownership of the domain – therefore it’s compatible with Apache, Nginx or any other web server.
Directories beginning with a period (.) are usually protected (to stop people browsing .git or .htaccess files) so a brief bit of config is necessary. Nginx example:
location ~ /.well-known {
allow all;
}
Recommendation: create this directory manually, stick a file in it and verify you can view it in the browser. If you get 403 Forbidden:
- make sure the directory and files have the correct owner/group and permissions (i.e. can your nginx/www-data etc. user access them?)
- remember Nginx’s rules about location matching. Are there location blocks earlier in the config that will take precedence over this one?
- Remember to disable password protection, e.g. with auth_basic off;
- If your directory is mapped to an alias, rather than a relative location under docroot, try beginning the block with location ^~ instead.
Even if you’re using the standalone server, use the command line switches to save yourself time and manually respond to the prompts.
Why can’t you run the Let’s Encrypt standalone server on some other port so you can leave your web server running? Security. Ports 80 and 443 are privileged and it would be dangerous for just any user of the server to be able to generate certificates.
Moving servers – remember to turn Certbot off on original machine
If you move a domain from one server to another, you’ll probably remember to install/configure certbot on the new machine, but then may forget to turn it off on the old one. This doesn’t do any harm – but it does create confusion, because at some point you’ll get an error message like this:
The client lacks sufficient authorization – 404
You may then, as I have, spend a while debugging the old server, before you realise the domain is no longer even mapped to it.
Testing certificate security and compatibility
The Qualys online test is by far the most widely used at the moment.
Opinion: given the variation in the care with which people configure their security certificates, perhaps it’s time the padlock icon changed or degraded in some way to indicate a server where encryption is valid, but vulnerable (RC4 support, for example). We have taught non-technical users that if the padlock is there, everything is fine, which is often not the case.
Choosing the right encryption protocols
It’s very hard for most people to keep up with the frequent OpenSSL security alerts (and new developments in crytography such as elliptic curve). Worse, there’s a lot of partial advice in circulation – some of it dangerously out of date – about which settings to use.
Remy van Elst has written an excellent excellent guide to maximising your SSL score. <- This is probably the most useful link in the entire post. Bookmark this site. He also explains many advanced topics like OCSP Stapling.
Troubleshooting OCSP Stapling
Remember, OCSP won’t work from the very first request after restarting the server, you must allow Nginx a chance to asynchronously query the upstream certificates and cache that data. So if you’re testing with the openssl command (see below) and it fails straight away, give it a few seconds and repeat.
Similarly, if you are only protecting, say the admin pages of the site, the Qualys SSL Labs test on the https:// version of the homepage can show “OCSP Stapling: No” when you run it, if no-one has visited an https:// protected page recently.
Note the OCSP cache is per Nginx worker, with no sharing between processes.
openssl and SNI
Brief reminder: Server Name Indication allows one server to handle lots of certificates for different domains without needing a separate IP address for each. But it doesn’t work in Internet Explorer up to and including Windows XP (fine in other Windows XP for browsers other than IE, and IE itself supports it as of Windows 7.)
SNI is pretty standard now, of course. If you’re running openssl from the Linux CLI, e.g. to test the server’s OCSP response…
openssl s_client -connect example.com:443 -servername example.com -tls1 -tlsextdebug -status | more
…be aware the -servername switch is essential as it indicates which of the available certificates you want, if you don’t specify it Nginx will send back the first one it finds (typically whichever domain is at the beginning of the alphabet, it seems to use the first Listen 443; directive it finds in /etc/nginx/sites-enabled)
Monitoring certificate expiry
Let’s Encrypt will email you shortly before a certificate expires, but if you’re a Nagios user you can test validity yourself using the check_ssl_cert plugin. Example config:
define service {
service_description Certificate - https://wturrell.co.uk
host_name turtle2
check_command check_ssl_cert!-H turtle2.wturrell.co.uk -n wturrell.co.uk -A -c 7
use daily
}
where -c is the number of days before expiry a critical alert is issued, and daily is a service with a normal_check_interval of 1440 (1440 mins = 24 hrs)
Test output:
SSL_CERT OK - X.509 certificate for 'wturrell.co.uk' from 'AlphaSSL CA - SHA256 - G2' valid until Jul 16 07:25:54 2019 GMT (expires in 1231 days)
(the example I’ve given is a commercially bought certificate, hence the long duration.)
As per the documentation, Let’s Encrypt say they’ll be streamlining the renewal process, and provide an example of a script you could use in the meantime. I’d still advocate taking responsibility for your own monitoring if you can.
Delete unwanted/old certificates
e.g. if you no longer use a domain, say it was a test domain before the site went live, there’s no longer any need to delete files manually from the various /etc/letsencrypt directories. First:
cerbot-auto delete
…then choose the certificate you want to remove from the list.
Troubleshooting Let’s Encrypt error messages
The client sent an unacceptable anti-replay nonce :: JWS has invalid anti-replay nonce
Run it again until it works (this was a bug earlier on due to a problem with Let’s Encrypt’s CDN – they’ve fixed that and I haven’t seen it since.)
could not find cert file
Check /var/log/letsencrypt/letsencrypt.log for the precise problem – for example, I’d manually (but only partially) deleted an unwanted certificate and it was still looking for the remainder of that, regardless of which domain I was attempting to renew.
Gmail Postmaster Tools
A really useful tool Google launched last summer – it’ll give you spam rates, delivery errors, IP and (crucially) domain reputation by IP address for all messages passing through Gmail.
Let’s Encrypt WILL support Windows XP very soon
Update Wed 30 March 2016: Windows XP browsers ARE NOW SUPPORTED – you don’t need to do anything for this to take effect other than renew your certificate and restart Apache or Nginx.
At present, Let’s Encrypt certificates don’t work on Windows XP (except for Firefox.) This is because IdenTrust, their cross-signatory, requires a certificate extension known as “NameConstraints” to prevent certificates being signed for .mil (or US military) domains. It looks a bit like this:
Permitted=None
Excluded
[1]Subtrees (0..Max):
DNS Name=.milUnfortunately XP doesn’t understand this so the certificate breaks.
Anyway, they’ve resolved this now – but as the certificates will still be from IdenTrust I’m unclear how exactly, the new intermediate certificate won’t have nameConstraints.
This is excellent: it’ll mean there are no real arguments against moving all your existing (paid) certificates over when – or even before – they expire, or adding https:// support to sites without it.
You will need to renew all your certificates to get WinXP support, however one of the advantages of Let’s Encrypt is that the certificates have a short lifetime (3 months), so everyone gets upgraded quickly. They may make the lifetime shorter in future, if anything.
Note also, the service is still in beta and I would hesitate to criticise them for a problem caused by a deprecated OS, compounded by a political issue. The rest of the product is already close to perfect.
I have published some Let’s Encrypt tips.
Fix: WordPress blank admin screen on VVV
If you do sudo apt-get upgrade on a Ubuntu box (e.g. a local VVV development environment) and suddenly find your WordPress Dashboard and admin screens are blank (entirely empty grey background except for the admin bar and left hand navigation – because nothing is being printed below the header), you might well need to do:
sudo apt-get install php7.0-xml
This can be triggered by certain plugins, such as JetPack, needing the xml_parser_create() function, which doesn’t exist without that package.
But the error:
PHP Fatal error: Uncaught Error: Call to undefined function xml_parser_create() in /srv/www/example-project/htdocs/wp-includes/class-IXR.php:264
…won’t be visible, and you might start removing plugins unnecessarily (because wiping the plugins will seem to cure the problem…) So I hope that helps.
P.S. when you have something like this, running wp plugin status at the command line (install WP-CLI) is a good idea, as you’ll see all the errors.
Mandrill changes – switching recommendation
MailChimp have just announced that Mandrill, their transaction email service, is being discontinued as a standalone product over the next couple of months. In future all accounts will need to be tied to a MailChimp paid plan.
There are various options should you decide to take the opportunity to migrate elsewhere (MailChimp themselves mention Amazon SES) but I’d like to put in a good word for Postmarkapp; they’ve been around for ages (the company is Wildbit who also make Beanstalk), the site is nicely presented but simple and easy to use, they’re very open about how they work and they’ve launched an excellent Templates featured which I tried a few months ago.
Update 27 Feb:
- New MailChimp/Mandrill Pricing Calculator (the minimum is $30/month: $10 cheapest MailChimp monthly plan + $20 for block of 25,000 transactional mails which expires)
- MailChimp/Mandrill FAQ
Fixing the MailChimp API SSL certificate
Here’s a StackOverflow answer by me for anyone who sees this error:
SSL certificate problem: unable to get local issuer certificate
…when using the MailChimp API.
The problem is due to MC using a root certificate that’s been removed from the Mozilla certificate bundle (you’re most likely to see it on Debian systems.)
This is a safer way to work around the problem that rolling all your certificates back to 2014 or disabling SSL certificate verification entirely. You also won’t need to set cURL options or edit your php.ini.
Also covered: how to ‘ping’ the MailChimp API to check it’s working.
How to upgrade Laravel Homestead to PHP7
I wrote this StackOverflow answer, explaining how you can safely backup your work, destroy the old PHP 5.6 Vagrant box and download a brand new one that comes with PHP 7 as standard.
In my opinion this will be easier and cleaner for most people than trying to perform an in-place upgrade (the exception is where you’ve extensively customised PHP, MySQL or Nginx, in which case you need to backup the appropriate config files too.)
There are also some notes on the format of Homestead.yaml when you have more than one site, as the documentation on shared folders isn’t terribly clear.