Paul Moore tweeted this demonstration of a rather devious phishing scam earlier, where someone has taken advantage of the fact a capital I can look virtually identical to a lower-case L in sans-serif fonts* (and therefore a hacker can register a domain with the incorrect spelling and provide a link that tricks people.). Letters can also be paired: an adjacent r and n make a convincing m if you’re not looking closely.
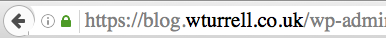
There is some protection in browsers against this nowadays: as soon as you press return (though not as you type or paste the URL in) the entire address is converted to lower case. In Firefox, the domain is highlighted in black while the rest – including, crucially, any subdomains that precede it – is greyed out, providing a further hint to the site’s real identity.
It’s common for phishing scams to use multiple subdomains to make you think you’re on the genuine site – e.g https://www.mytrustworthybank.com.somewhere.suspicio.us/login
You can go a step further. The Firefox address bar can be customised via the userChrome.css CSS file –on a Mac you need to go to ~/Library/Application Support/Firefox/Profiles/[your profile]/chrome and create a copy based on userChrome-example.css
Add the following and restart:
#urlbar {
font-size: 21px !important;
font-family: serif !important;
}
This will make the font bigger and use the default serif font rather than a sans-serif one. I and L are easy to distinguish and, for web developers, having a larger typeface probably helps, regardless of how good your eyesight is – we look at URLs more often than most people, after all. It ought to reduce the number of typos you make.

There are Add-ons that do similar things if you don’t want to write your own CSS.
GDS, the Government Digital Service, use a specially designed sans-serif font called New Transport based on Kinneir and Calvert’s work on British road signs. Note the legibility clues, especially the curve at the bottom of the lower-case L.
Over time we’ve recognised text inputs are better when they’re bigger and made it easier for users to change the zoom level, but the address bar has remained resolutely small and in a font that’s not as legible as it might be. Perhaps we should fix that.
* It can happen the other way round too (in this case it was Sky’s fault for forcing a screenshot into the wrong aspect ratio, making a lower-case L slightly fatter and easily mistaken for a lower-case I, particular after it’s been bounced sent through the vision mixer and the presenter has to read it off a screen several metres away.)